Adding a floating banner ad at the bottom of the screen is a powerful technique to monetize the website. Even Google agrees with this.
A floating ad banner is effective because it grabs the viewer’s attention and tends to be more interesting to view.
There are different shapes and sizes of floating ad banners. But the best one to add to your blog or WordPress website is the floating ad banner at the bottom of the screen.
Studies have shown that floating ad banner generates more click than other ads on the webpage.
If you want to increase your AdSense revenue, I recommend adding this floating ad banner at the bottom of your WordPress blog or website.
We will be using the CSS floating box to create a responsive floating ad banner.
I’ll show you how to add the floating ad banner two ways: directly into your website theme file and using a WordPress Plugin.
Tired Of Scams And Pyramid Schemes?
Your Work From Home Opportunity!
Add A Floating Ad Banner Summary
You can add the CSS floating box code below into your theme footer.php and place the AdSense code.
Below is the instruction to add the code to your theme.
|
<!—Floating Ad Banner Code –> <script src=’//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js’ type=’text/javascript’> </script><br /> <script type=’text/javascript’> $(document).ready(function() { $('img#closed').click(function(){ $('#bl_banner').hide(90);});}); </script> <div id=’fixedban’ style=’width:100%;height:152px;margin:auto;text-align:right;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;opacity: 0.9;’> <div><a id=’close-fixedban’ onclick=’document.getElementById('fixedban').style.display = 'none';’ style=’cursor:pointer;’><img id=’closed’ src=’//onlinebzdog.com/wp-content/uploads/2020/09/2.m.pass_.in_.on_.sys_.x.jpg’/></a></div> <div style=’text-align:center;display:block;max-width:100%;height:auto;overflow:hidden;margin:auto;background-color: #000000;’> <p><center> (Paste Your Adsence Ads Code Here) </center>></p> </div> </div> <!– Floating Ad Banner Code –> |
NO FACE-2-FACE SALE – NO RECRUIT – JUST PASSIVE INCOME
CHECK OUT THIS #1 HOME-BASED BUSINESS
What Is Floating Ad Banners?
A floating ad banner is also known as a sticky ad banner. It’s a type of rich media Web advertisement that appears somewhere on the screen. You probably have seen all over the internet.
It has been set up so that it appears at the bottom of the screen every time you load the webpage.
More and more website owners are implementing the floating ad banner to grab visitors’ attention and improve their AdSense revenue.
If you haven’t added the floating ad banner to your blog or website, you can use this CSS code to increase your AdSense revenue.
Unlock the door to financial freedom with the
#1 home-based business opportunity!
Discover a way to earn over $100K a year from the comfort of your own home.
Don’t wait, click now to start your journey to success.
Add A Floating Ad Banner At Bottom Of Screen
It’s simple to add the floating ad banner code above into your website.
You can use the theme CSS editor or use a plugin.
I’ll discuss adding the process of adding the code directly into your footer.php file first. You can skip this section and use the WordPress plugin if you are not familiar with using the CSS editor.
Either method will help you add the floating ad banner at bottom of the screen.
Add A Floating Add Banner Using CSS Editor
You are using the CSS editor to add a floating ad banner into the footer file of the theme.
First, log in to your WordPress website or Blogger site to launch the theme CSS editor.
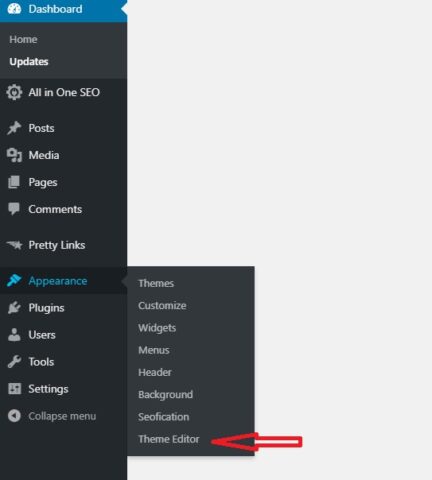
In the dashboard, go to ‘Appearance’ then click on ‘Theme Editor’ to launch the CSS editor.

You need to find the theme footer.php file and open it.
Look for the tag, which should be at the bottom of the footer.php file.
You can copy my floating ad banner code and paste right above the tag.
Now, you must go over into your Google AdSense account to get the AdSense code.
The best AdSense ad size for this floating ad banner is 980px x 100px. You can use the ad size that best fits your site.
You must replace the AdSense code over the line, (Paste Your AdSense Ads Code Here).
Once you add the AdSense code, click save.
You just add a floating ad banner at the bottom of your website.
Add A Floating Ad Banner Using A WordPress Plugin
A much easier way to add the floating ad banner is using the WordPress plugin “Insert Headers and Footers.”
The first step is to install the plugin.
Login to your WordPress website dashboard.
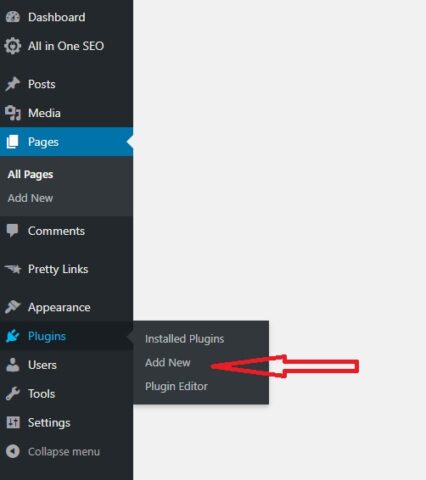
Go to ‘Plugins’ and click on ‘Add New.’

Using the search box to search for the Insert Headers and Footers plugin.
Click on the ‘Install Now’ tab to install and ‘Activate’ the plugin.
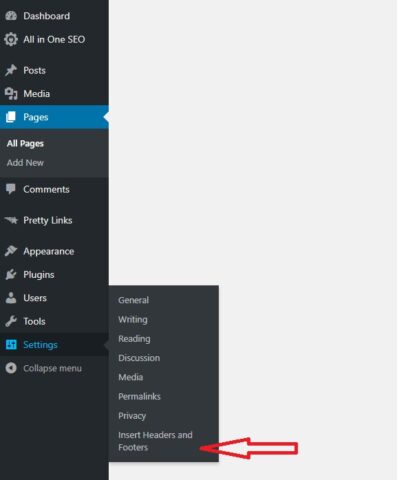
Now go to ‘Settings’ and click on ‘Insert Headers and Footers’ to open the plugin.

Then copy the floating ad banner code above and paste into the ‘Scripts in Footer’ box.
You need to replace the AdSense code over the line (Paste Your AdSense Ads Code Here).
Click save to add the code into your theme footer.
Next time you visit your WordPress website, you will see the floating ad banner at the bottom of the screen.
Google Approves Floating Ad Banner At Bottom Of The Screen
Let make this clear, Google discourages the use of sticky banners that overlap or cover the page content.
According to Google, you can have one floating ad banner on the screen, but it must not:
- Overloaded with ads.
- Take up too much space on the screen the user is viewing.
- Infringe on navigation and other site functions.
- Cover the page content.
A floating ad banner that meets Googles’ requirements is the one at the bottom of the screen.
Many website owners/bloggers have impalement this type of floating ad banner to increase their advertising revenue.
The Benefit Of Adding A Floating Ad Banner At Bottom Of The Screen
Floating ad banners at bottom of the screen grab viewers’ attention and generate more passive income.
These ad banners are thought to leave a much deeper impression and have a greater branding effect as a result.
They capture the viewer’s attention as they are presented in a hard-to-ignore manner.
Add a floating ad banner at bottom of the screen is less intrusive. It allows the viewer to close it or chose whether to interact with it.
This is the best way to maximize profits for your money website.
That’s how I make passive income online.
You can use This #1 Home Business Opportunity to create a full-time passive income. You can work from the comfort of your own home and on a laptop, with no commute and no boss. You work whenever you want and where you like.
I invite you to read What I Do Every Day To Make Money At Home Online. Let me show you the real system of generating passive income.
Yes, adding a floating ad banner at the bottom of the screen helps to increase my AdSense earnings.
Until next time.
Please share your experience below.





Hi, in the case of a custom banner, not from Adsense, how does this work? Thanks
This is a bottom banner display ads from Adsense. You will need to add the Adsense code for this to work. You can visit Google Adsense to apply for an account.